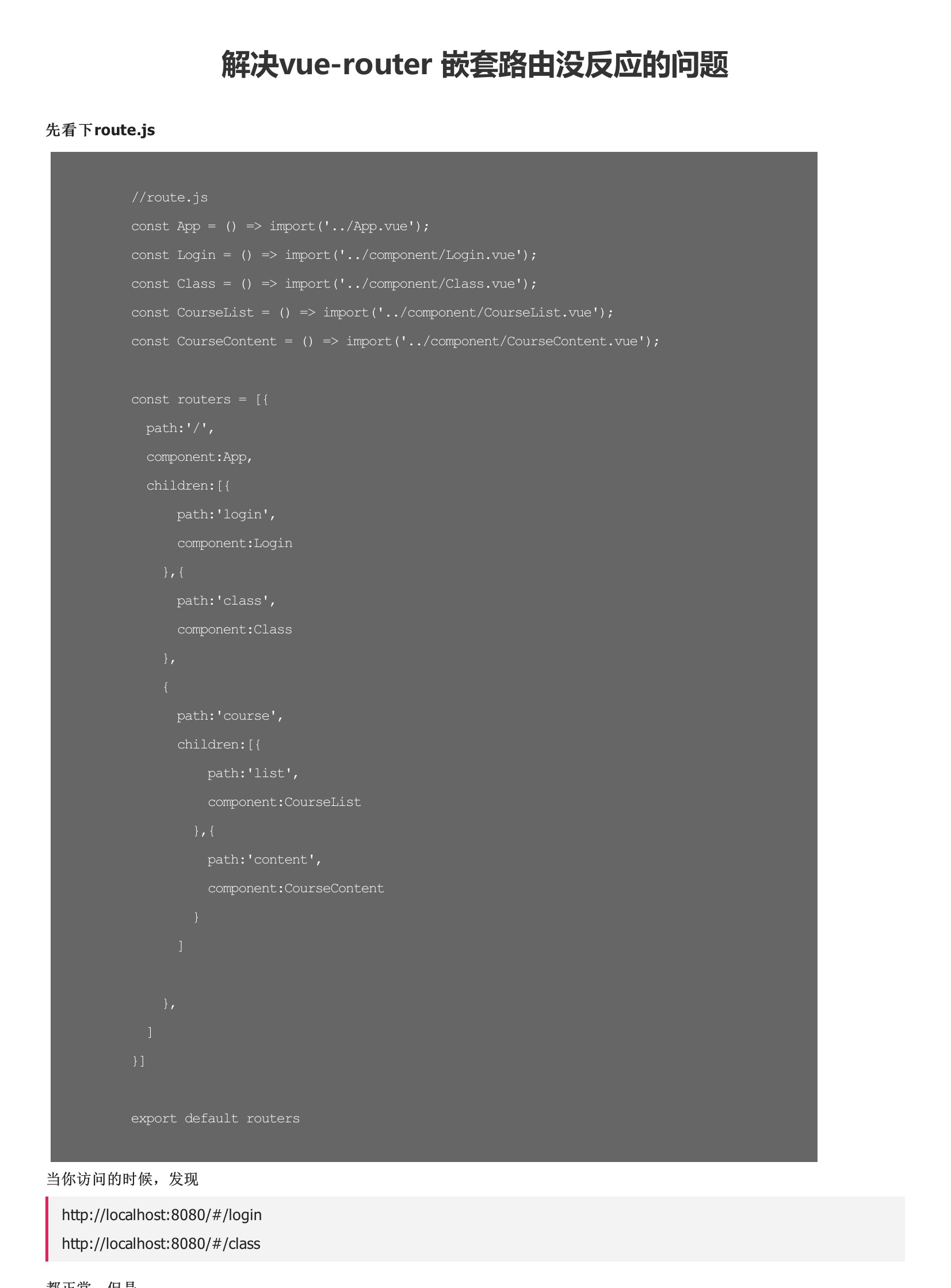
解决vue-router 嵌套路由没反应的问题
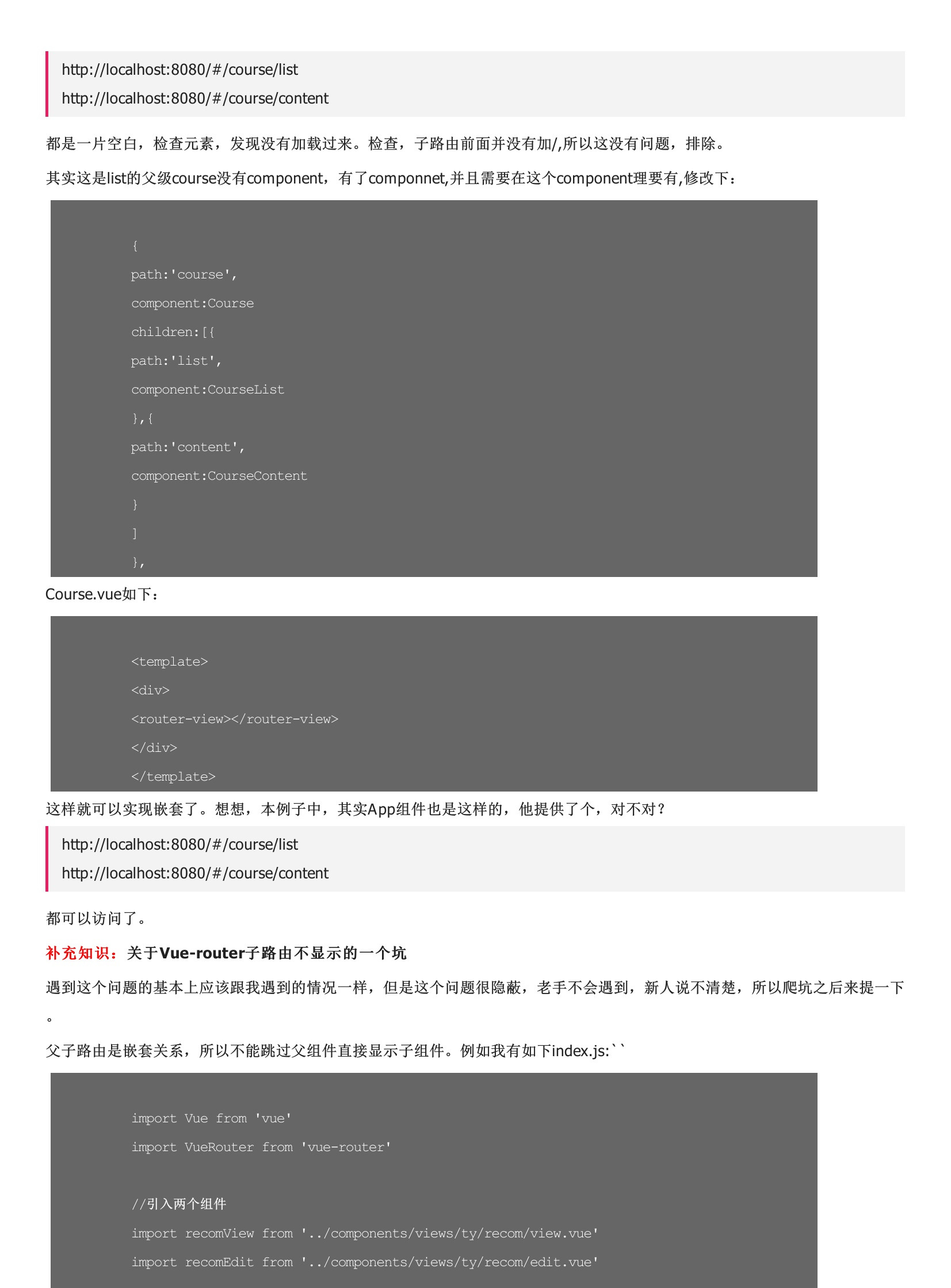
都是一片空白,检查元素,发现没有加载过来。检查,子路由前面并没有加/,所以这没有问题,排除。其实这是list的父级course没有component,有了componnet,并且需要在这个component理要有,修改下:Course.vue如下:这样就可以实现嵌套了。想想,本例子中,其实App组件也是这样的,他提供了个,对不对?父子路由是嵌套关系,所以不能跳过父组件直接显示子组件。例如我有如下index.js:``在某个组件XXX.vue中,我想把recomView和recomEdit两个组件导入,然而使用上面的index.js,会发现无论如何也无法引入。原因在于引入的时候跳级了。修正后的index.js应该是这样的:那还有没有其他的办法呢?
下载地址
用户评论