Vue使用vue-cli创建项目
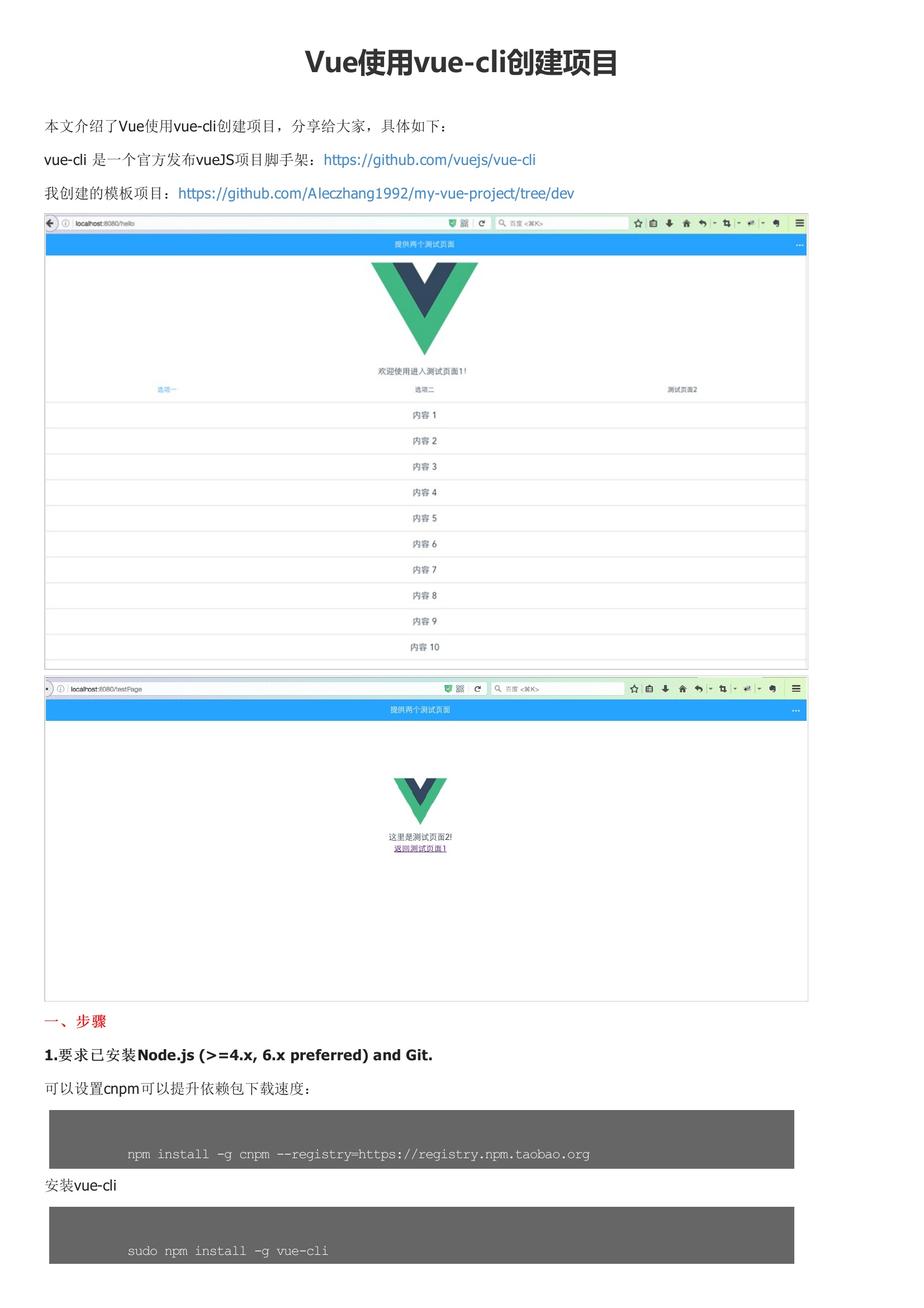
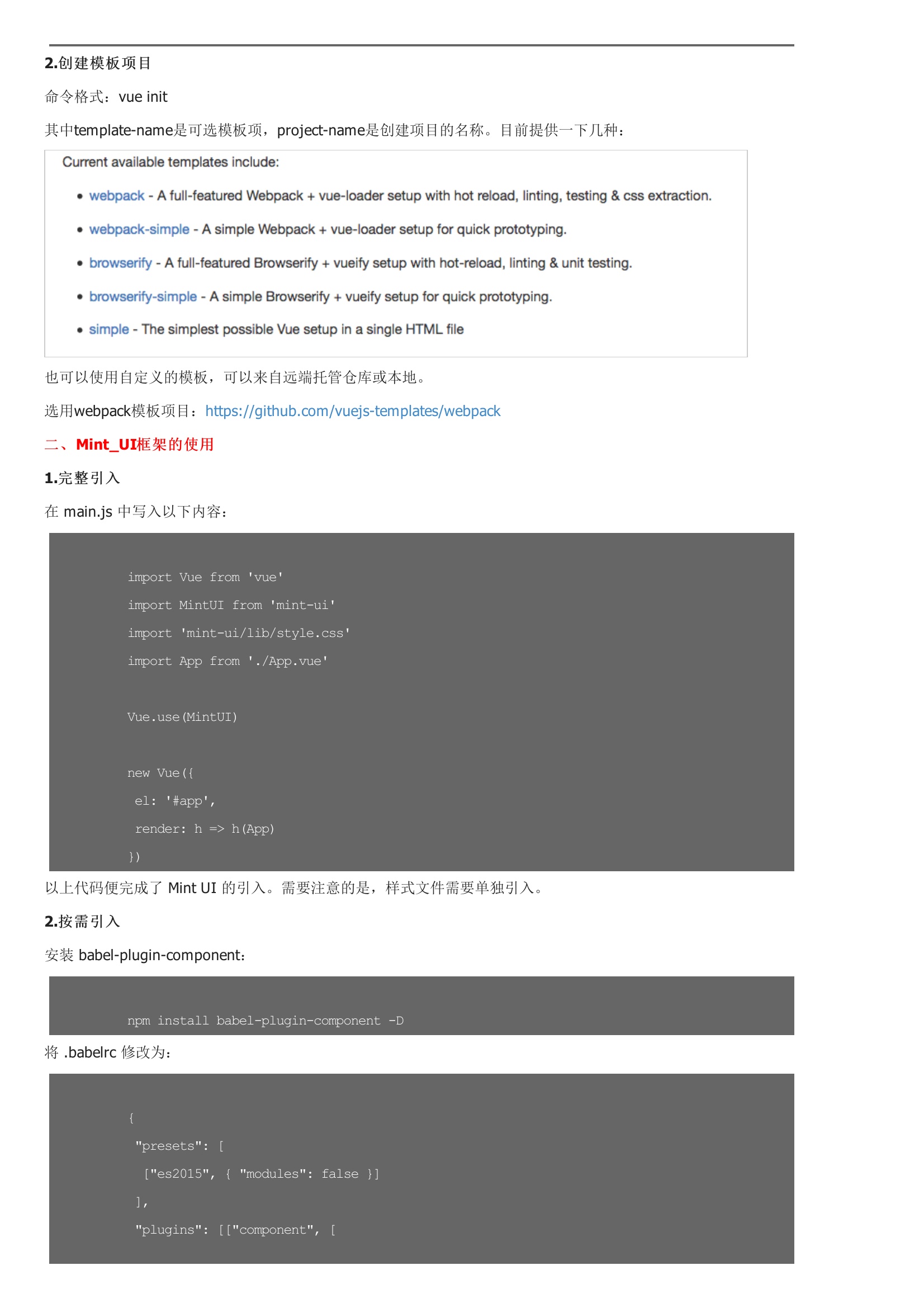
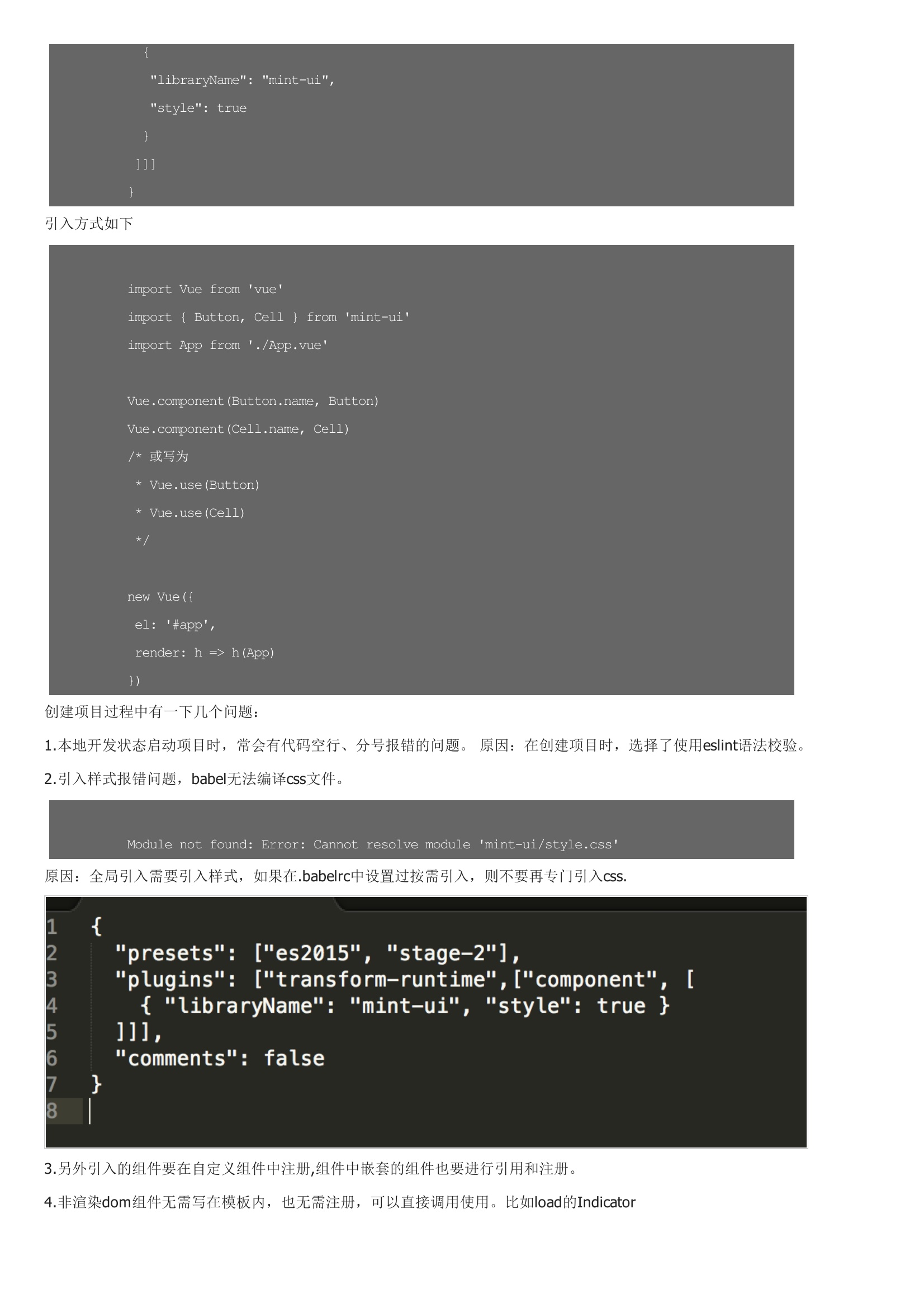
本文介绍了Vue使用vue-cli创建项目,分享给大家,具体如下:vue-cli 是一个官方发布vueJS项目脚手架:我创建的模板项目:可以设置cnpm可以提升依赖包下载速度:安装vue-cli命令格式:vue init 其中template-name是可选模板项,project-name是创建项目的名称。选用webpack模板项目:在 main.js 中写入以下内容:以上代码便完成了 Mint UI 的引入。需要注意的是,样式文件需要单独引入。安装 babel-plugin-component:将 .babelrc 修改为:引入方式如下1.本地开发状态启动项目时,常会有代码空行、分号报错的问题。比如load的Indicatorgithub地址:在入口文件main.js中引入rotues是自己分配的路由设置;vue的状态管理工具 vuex下面简单介绍下vuex各个部分的概念
下载地址
用户评论