浅谈React和Redux的连接react-redux
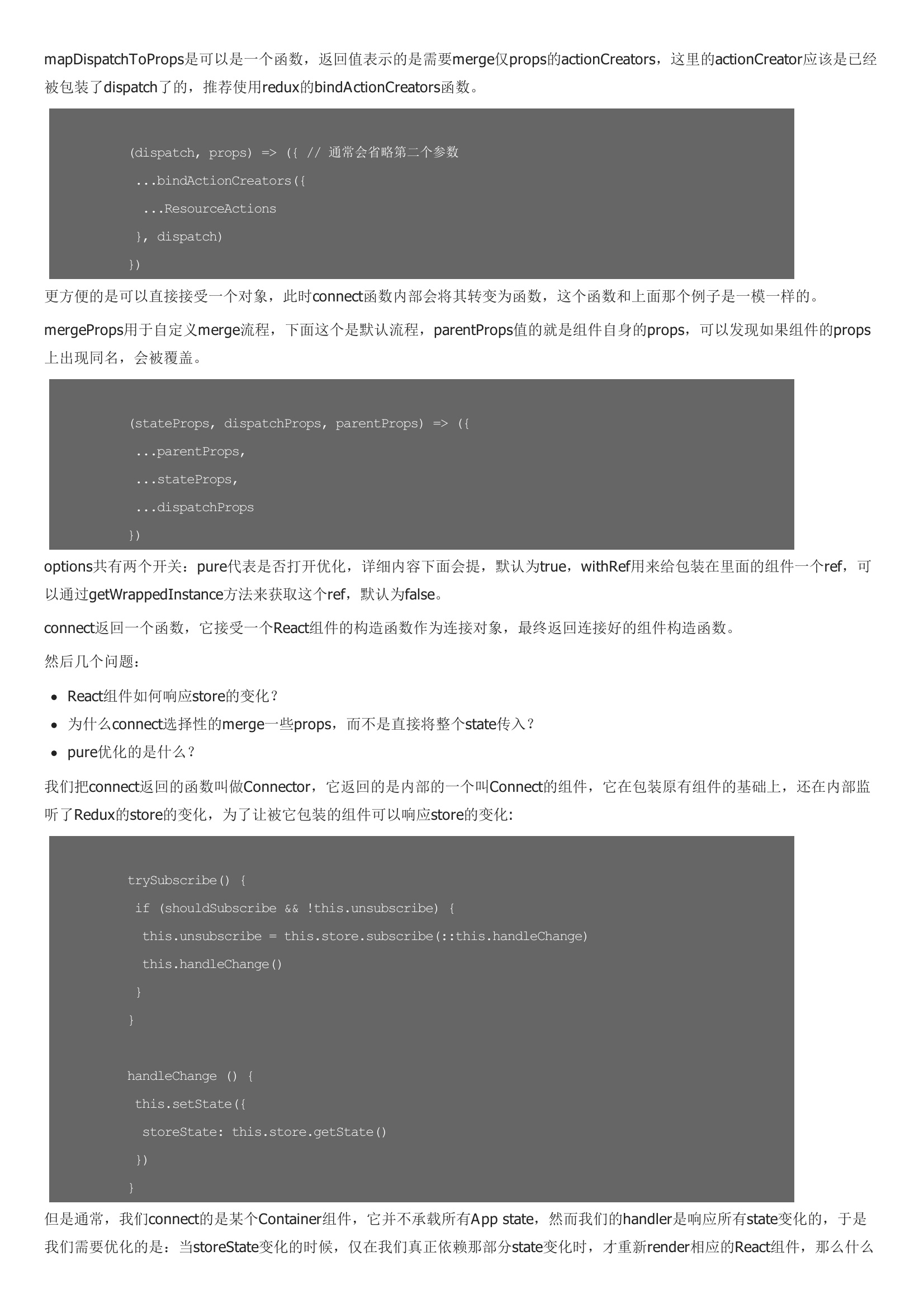
之前一直在探索React相关的东西,手上有个SPA项目,于是准备上Redux试试水。Redux本身和React并没有之间的关联,它是一个通用Javscript App模块,用做App State的管理。这个是Provider的使用示例:这个模块是算是真正意义上连接了Redux和React,正好它的名字也叫connect。于是connect就是将store中的必要数据作为props传递给React组件来render,并包装action creator用于在响应用户操作时dispatch一个action。mapDispatchToProps是可以是一个函数,返回值表示的是需要merge仅props的actionCreators,这里的actionCreator应该是已经被包装了dispatch了的,推荐使用redux的bindActionCreators函数。更方便的是可以直接接受一个对象,此时connect函数内部会将其转变为函数,这个函数和上面那个例子是一模一样的。connect返回一个函数,它接受一个React组件的构造函数作为连接对象,最终返回连接好的组件构造函数。
下载地址
用户评论