详解html-webpack-plugin插件(用法总结)
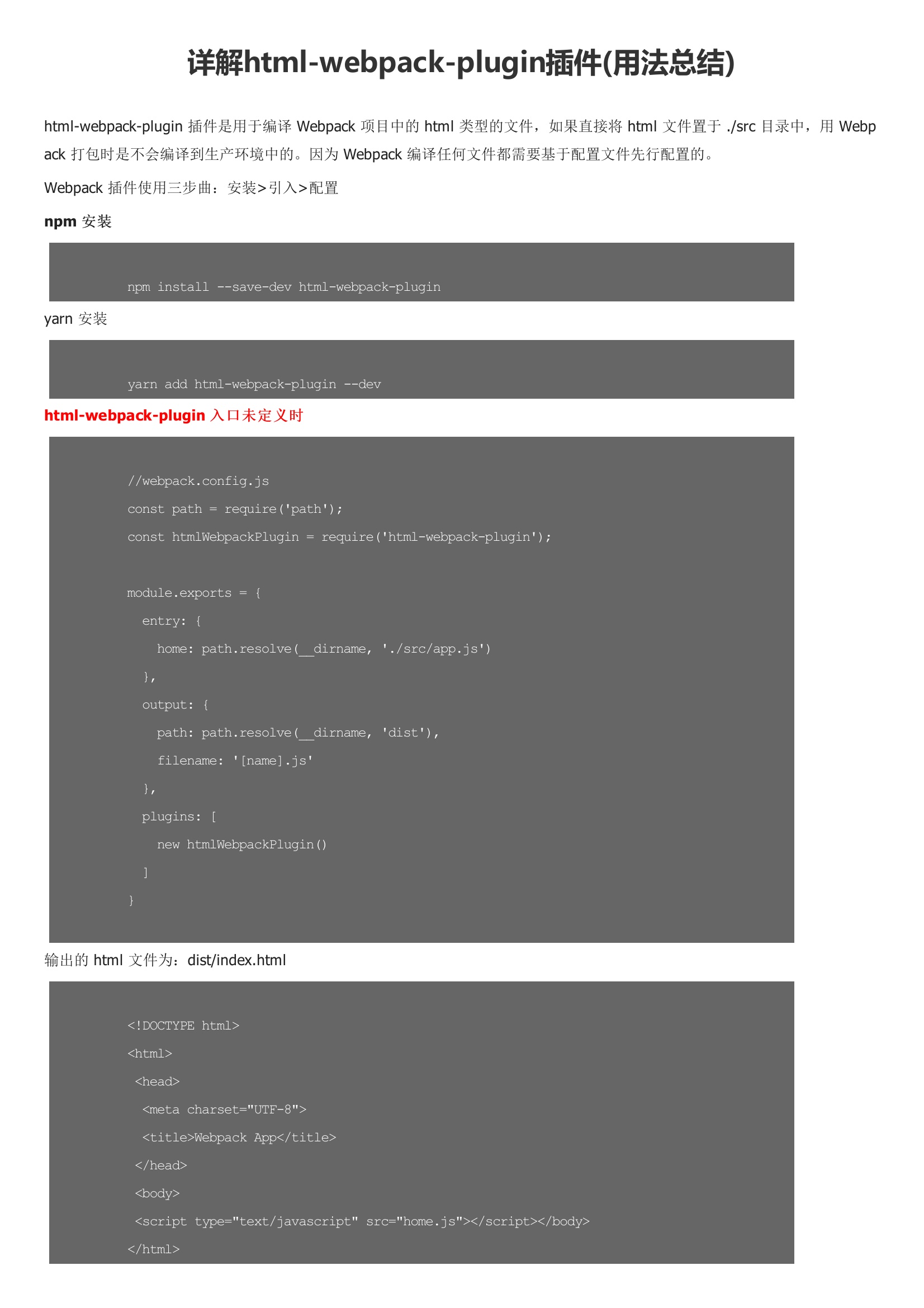
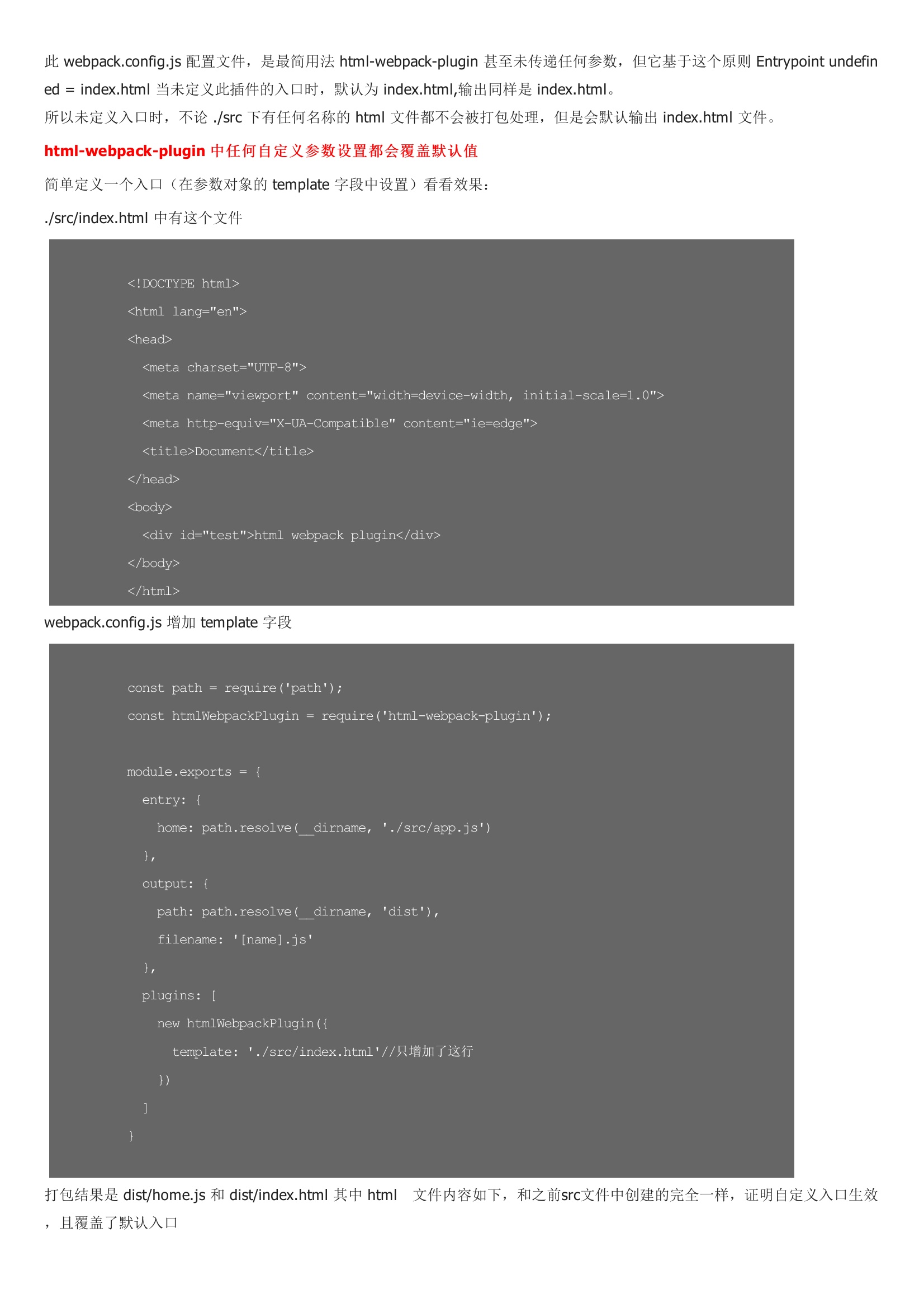
html-webpack-plugin 插件是用于编译 Webpack 项目中的 html 类型的文件,如果直接将 html 文件置于 ./src 目录中,用 Webpack 打包时是不会编译到生产环境中的。Webpack 插件使用三步曲:安装>引入>配置yarn 安装输出的 html 文件为:dist/index.html此 webpack.config.js 配置文件,是最简用法 html-webpack-plugin 甚至未传递任何参数,但它基于这个原则 Entrypoint undefined = index.html 当未定义此插件的入口时,默认为 index.html,输出同样是 index.html。但是要注意的是,如果想使用自定义的模板文件的时候,你需要安装对应的loader。
下载地址
用户评论