Angular ng-repeat指令实例以及扩展部分
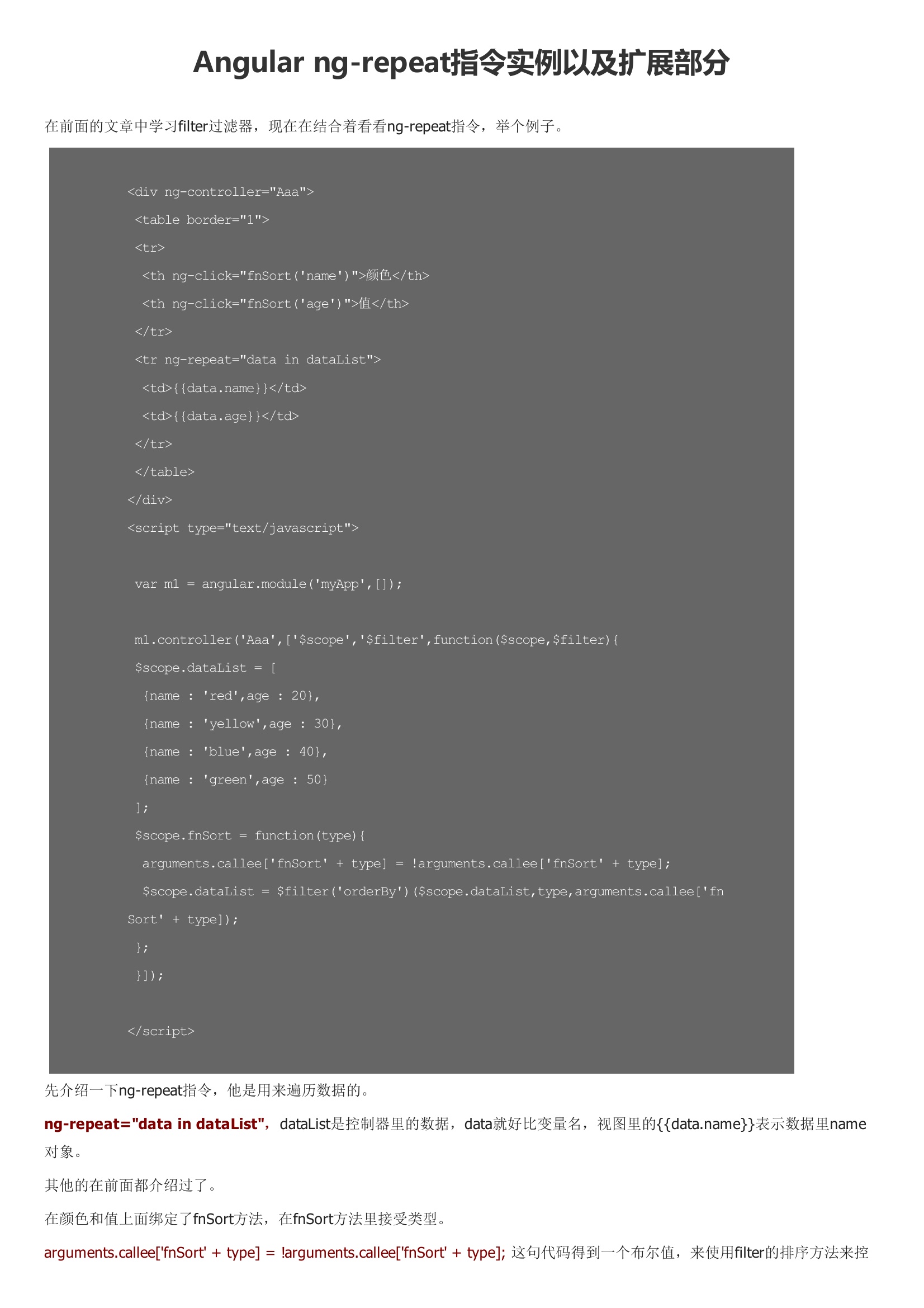
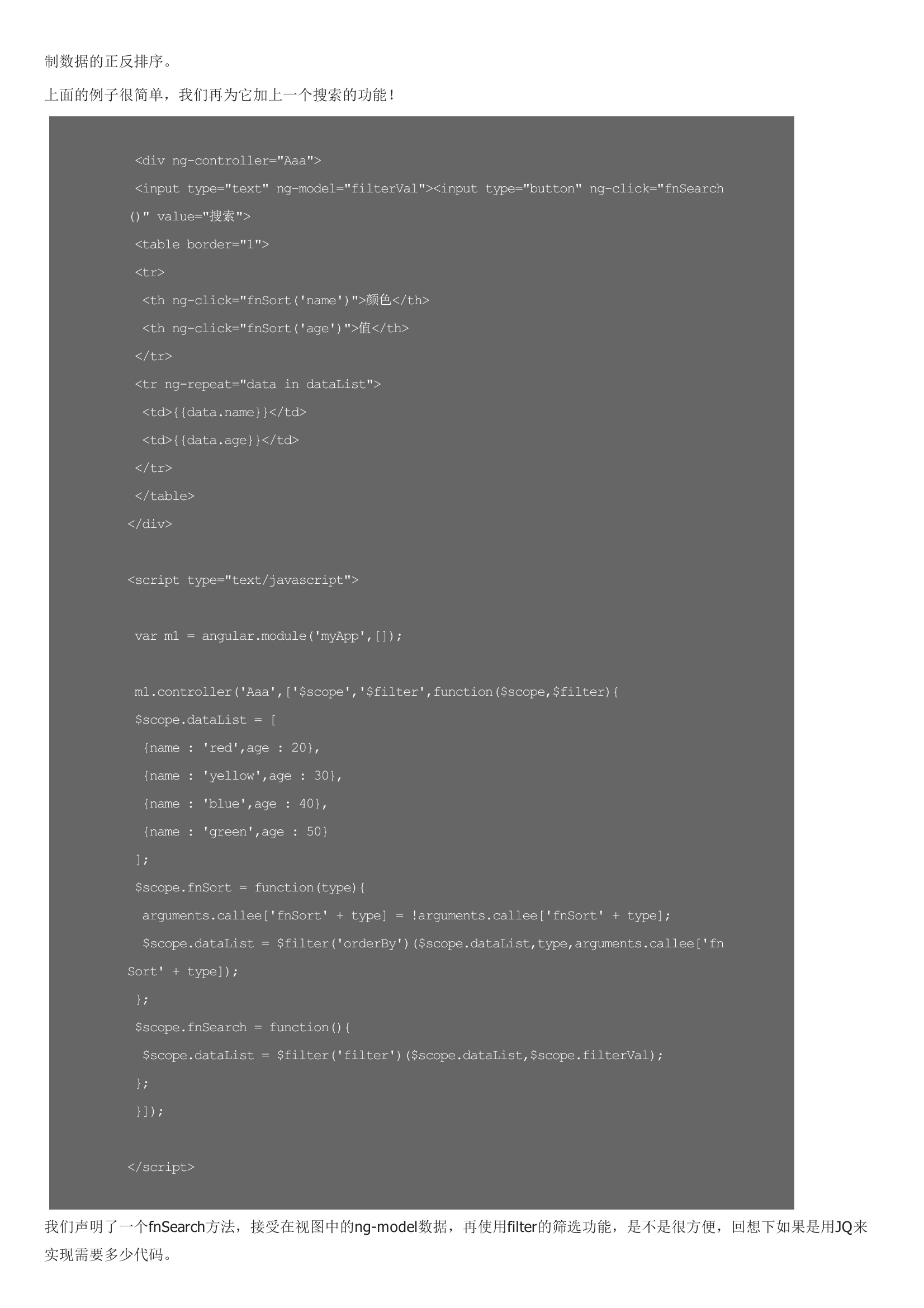
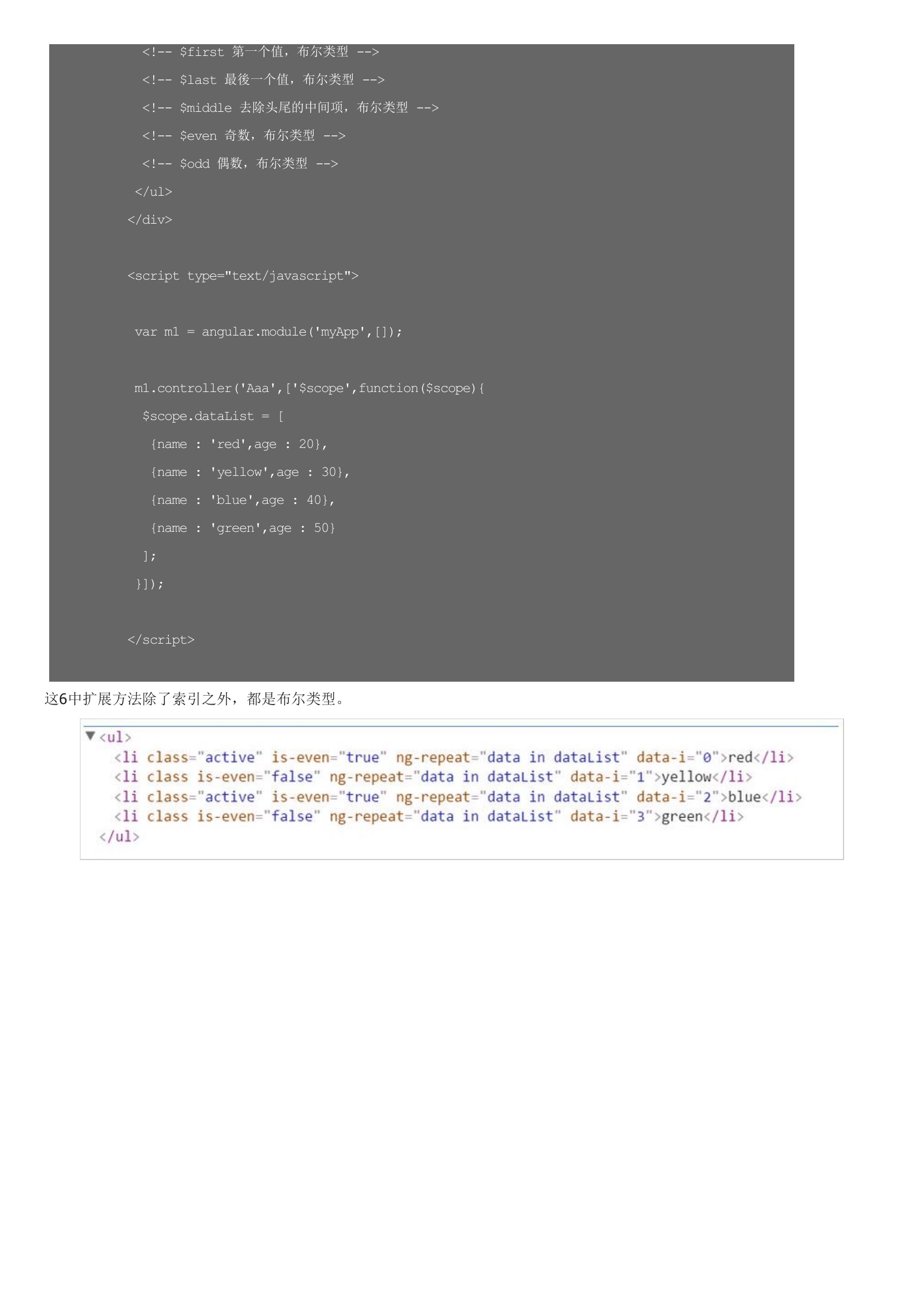
在前面的文章中学习filter过滤器,现在在结合着看看ng-repeat指令,举个例子。在颜色和值上面绑定了fnSort方法,在fnSort方法里接受类型。我们声明了一个fnSearch方法,接受在视图中的ng-model数据,再使用filter的筛选功能,是不是很方便,回想下如果是用JQ来实现需要多少代码。假设我们搜索'l',那麽yellow和blue会正常的筛选出来。并没有问题,如果在次输入'r',应该会筛选出red和green才对!注意fnSearch方法里的这句代码,$scope.dataList = $filter; 我们在$scope.dataList数据里搜索,$scope.dataList在上一次搜索里,就仅剩yellow和blue两条数据,所以就搜索不到关于'r'的数据了,这个时候就声明一个局部的变量,方便第二次搜索依然是完整的数据。ng-repeat-start以及ng-repeat-end,他们可以灵活控制遍历形式。这6中扩展方法除了索引之外,都是布尔类型。
下载地址
用户评论