element-ui中的select下拉列表设置默认值方法
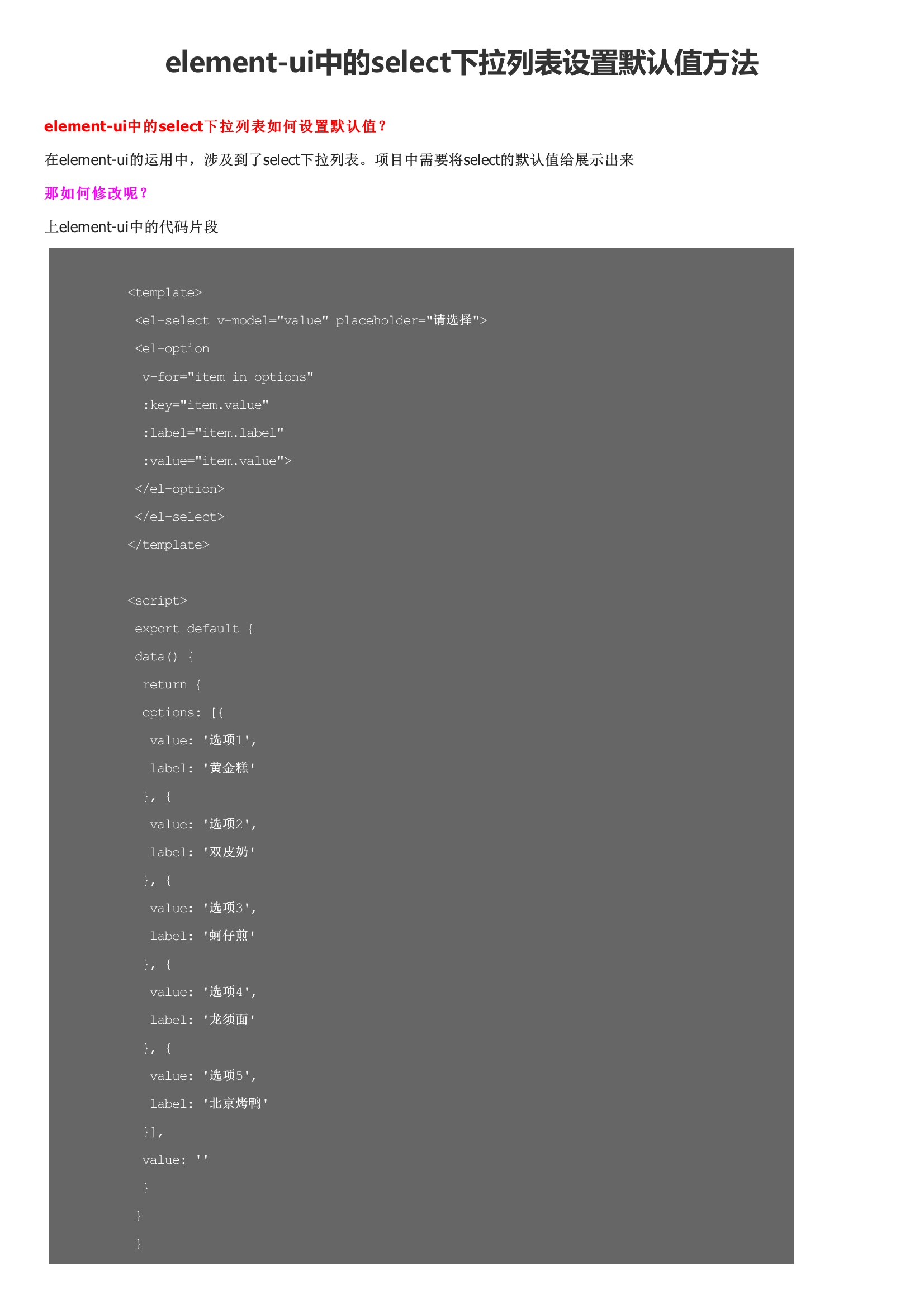
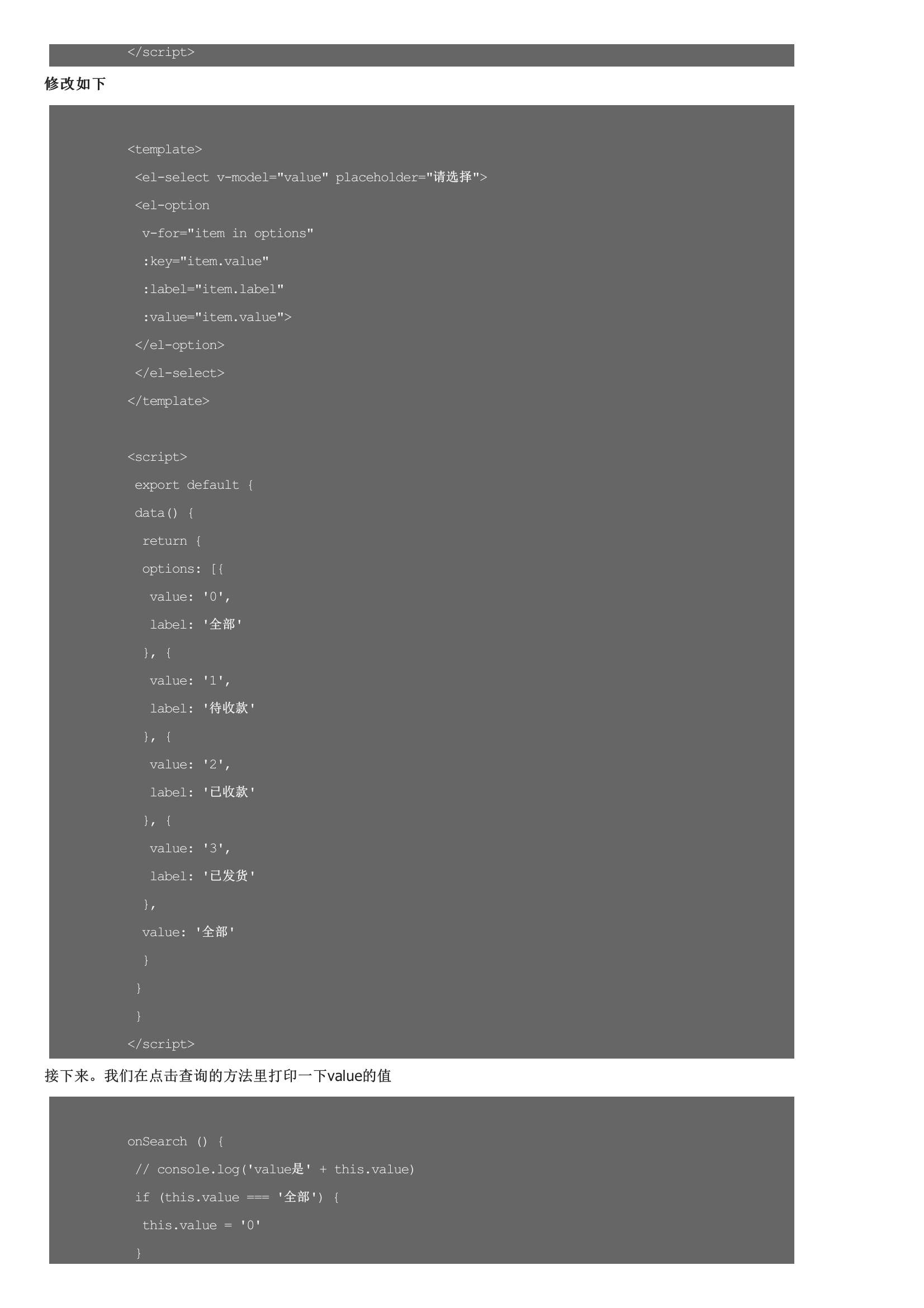
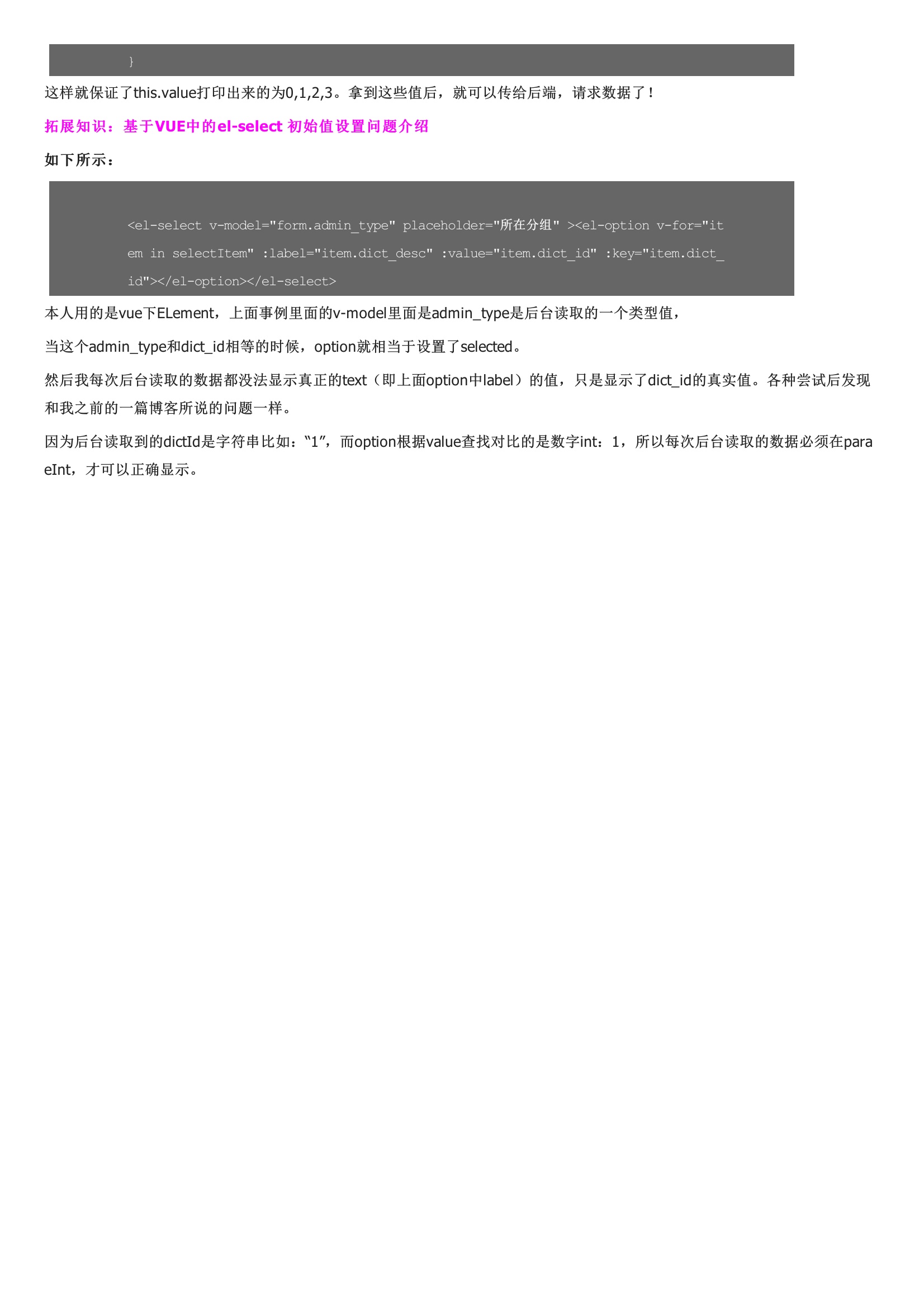
在element-ui的运用中,涉及到了select下拉列表。项目中需要将select的默认值给展示出来上element-ui中的代码片段接下来。我们在点击查询的方法里打印一下value的值这样就保证了this.value打印出来的为0,1,2,3。拿到这些值后,就可以传给后端,请求数据了!本人用的是vue下ELement,上面事例里面的v-model里面是admin_type是后台读取的一个类型值,当这个admin_type和dict_id相等的时候,option就相当于设置了selected。然后我每次后台读取的数据都没法显示真正的text的值,只是显示了dict_id的真实值。各种尝试后发现和我之前的一篇博客所说的问题一样。因为后台读取到的dictId是字符串比如:“1”,而option根据value查找对比的是数字int:1,所以每次后台读取的数据必须在paraeInt,才可以正确显示。
下载地址
用户评论