vue中keep-alive、activated的探讨和使用详解
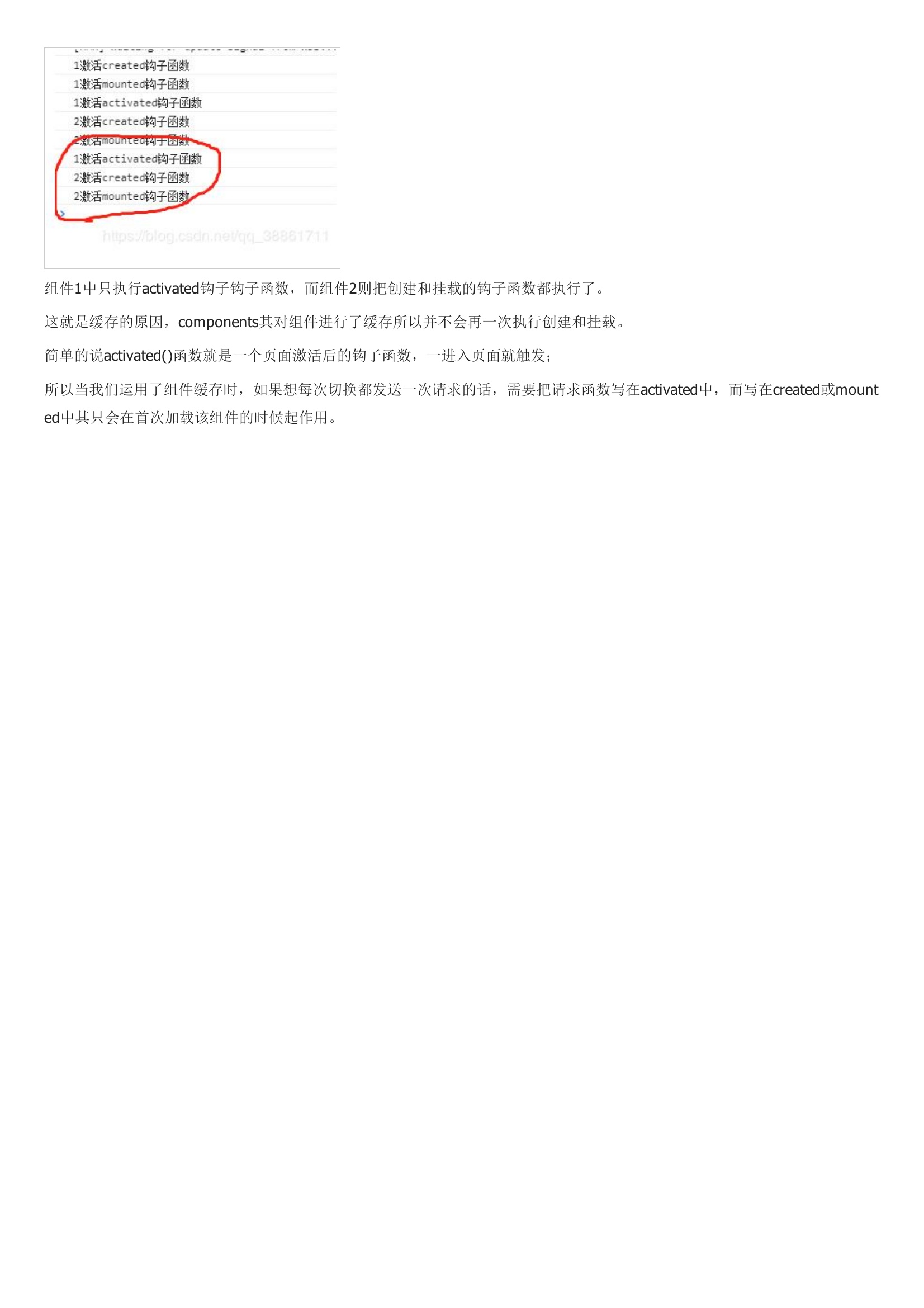
在修改公司的一个项目的时候发现了activated这个东西,一直觉得很疑惑,之前也没怎么用过啊!恍然大悟,原来这东东是结合keep-alive这东东使用的,下面顺便记录一下。包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一个抽象的组件,自身不会渲染一个DOM元素,也不会出现在父组件链中。我们在2个组件中分别打印出其钩子函数执行情况。我们可以看到在执行components1时候其是执行了activated钩子函数的,而components2则没有,因为components2并没有被包裹,所以其并不会激活该钩子函数。当我们再切换一次路由的时候又发现了神奇的地方组件1中只执行activated钩子钩子函数,而组件2则把创建和挂载的钩子函数都执行了。
下载地址
用户评论