vue diff算法全解析
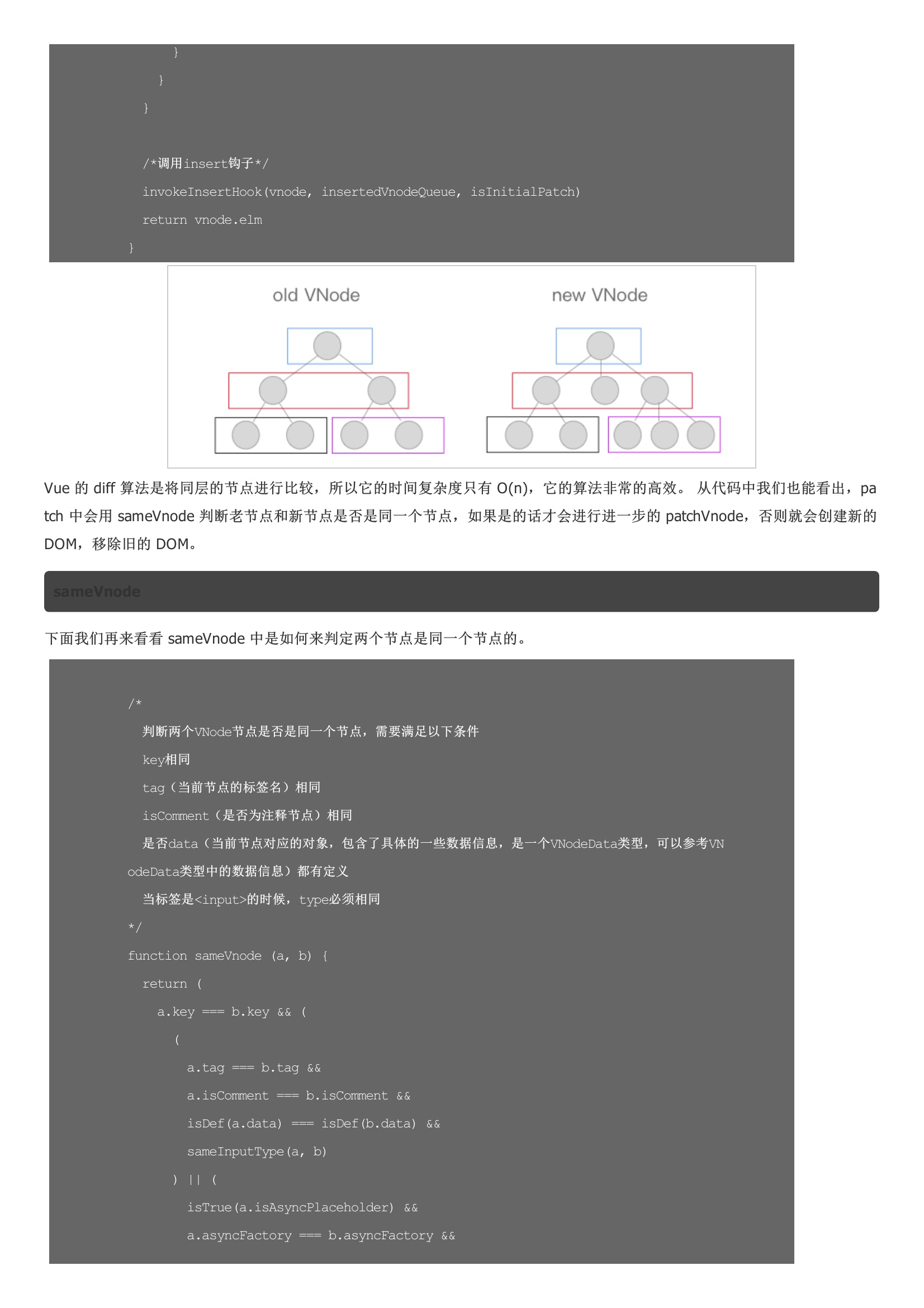
前言我们知道 Vue 使用的是虚拟 DOM 去减少对真实 DOM 的操作次数,来提升页面运行的效率。从代码中我们也能看出,patch 中会用 sameVnode 判断老节点和新节点是否是同一个节点,如果是的话才会进行进一步的 patchVnode,否则就会创建新的 DOM,移除旧的 DOM。sameVnode下面我们再来看看 sameVnode 中是如何来判定两个节点是同一个节点的。sameVnode 通过比较两个节点的 key、tag、注释节点、数据信息是否相等来判断两个 Node 节点是否是相同节点,对 input 标签做了一个单独的判断,为了兼容不同浏览器。
下载地址
用户评论