浅析JavaScript中的事件委托机制跟深浅拷贝
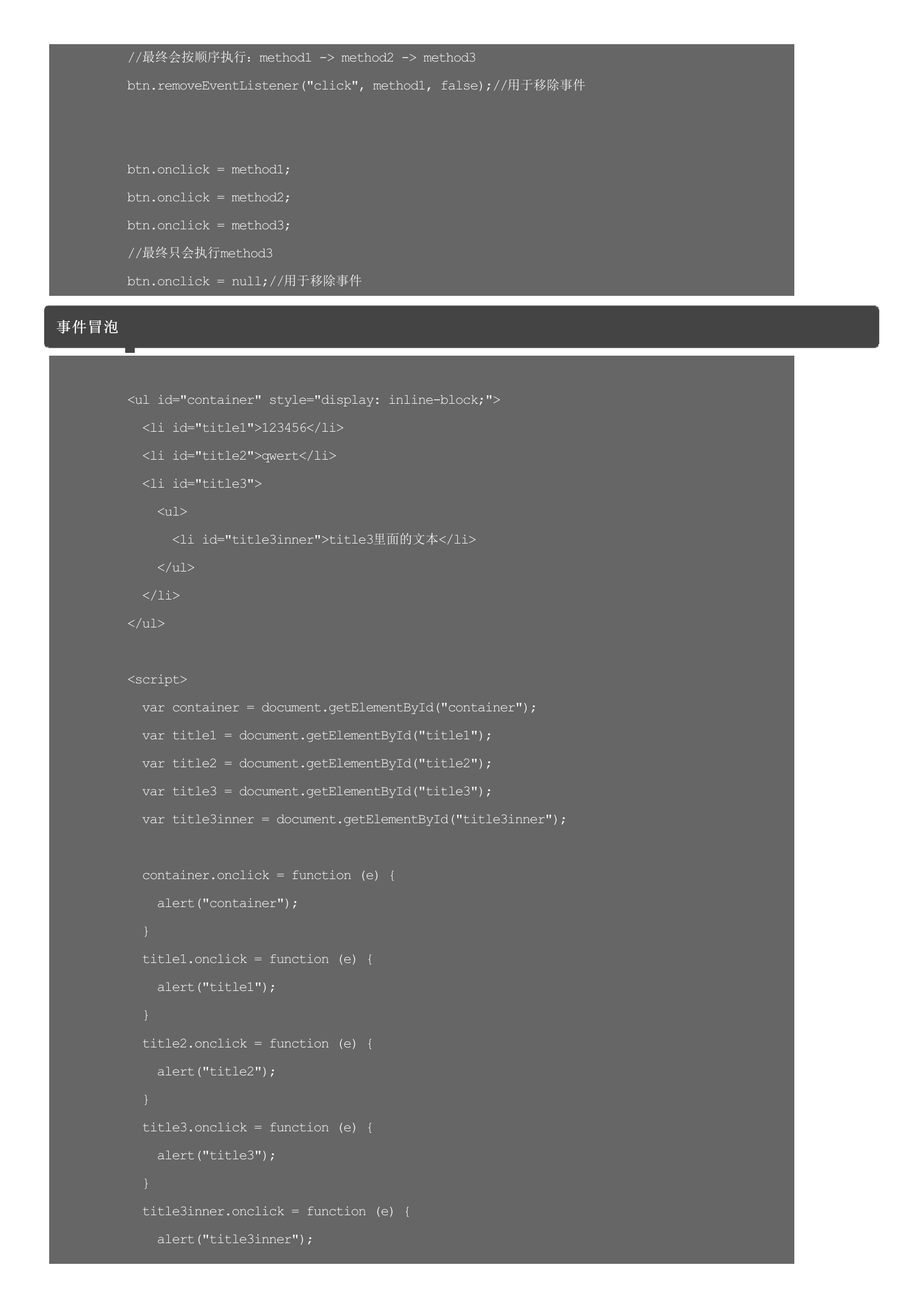
今天聊下JavaScript中的事件委托跟深浅拷贝一、事件委托首先呢,介绍一下事件绑定说下其中的区别事件冒泡点击 “title3里面的文本” 会触发 3 次事件,分别 弹出事件捕获至于事件冒泡倒过来即是事件捕获,即:点击 “title3里面的文本” 会触发 3 次事件,分别 弹出事件冒泡的升华事件委托的使用至于优势嘛,便是只需注册一个点击事件,然后通过target来判断点击的具体元素。而currentTarget指的是注册事件的元素。思考理论上,使用事件委托确实是一种优化,只需注册一个事件,然后通过事件冒泡来实现相应的功能。总之,我是这么做的,每个按钮都绑定一个事件,然后阻止冒泡。实际中,我个人不太会考虑事件委托,感觉不是太必要的,毕竟事件并没有那么多。还是要知道的!!!
下载地址
用户评论