vue-cli3.0+element-ui上传组件el-upload的使用
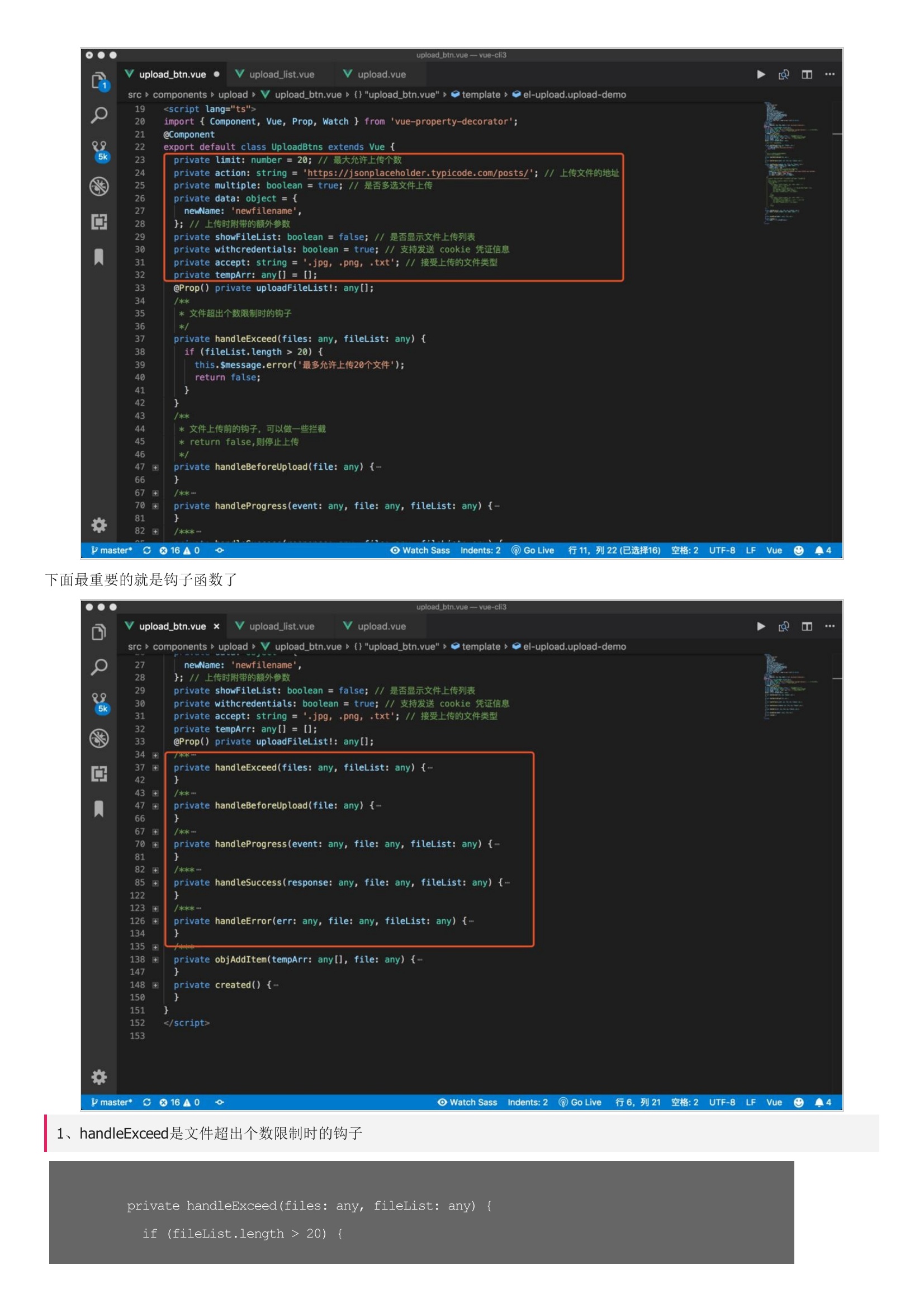
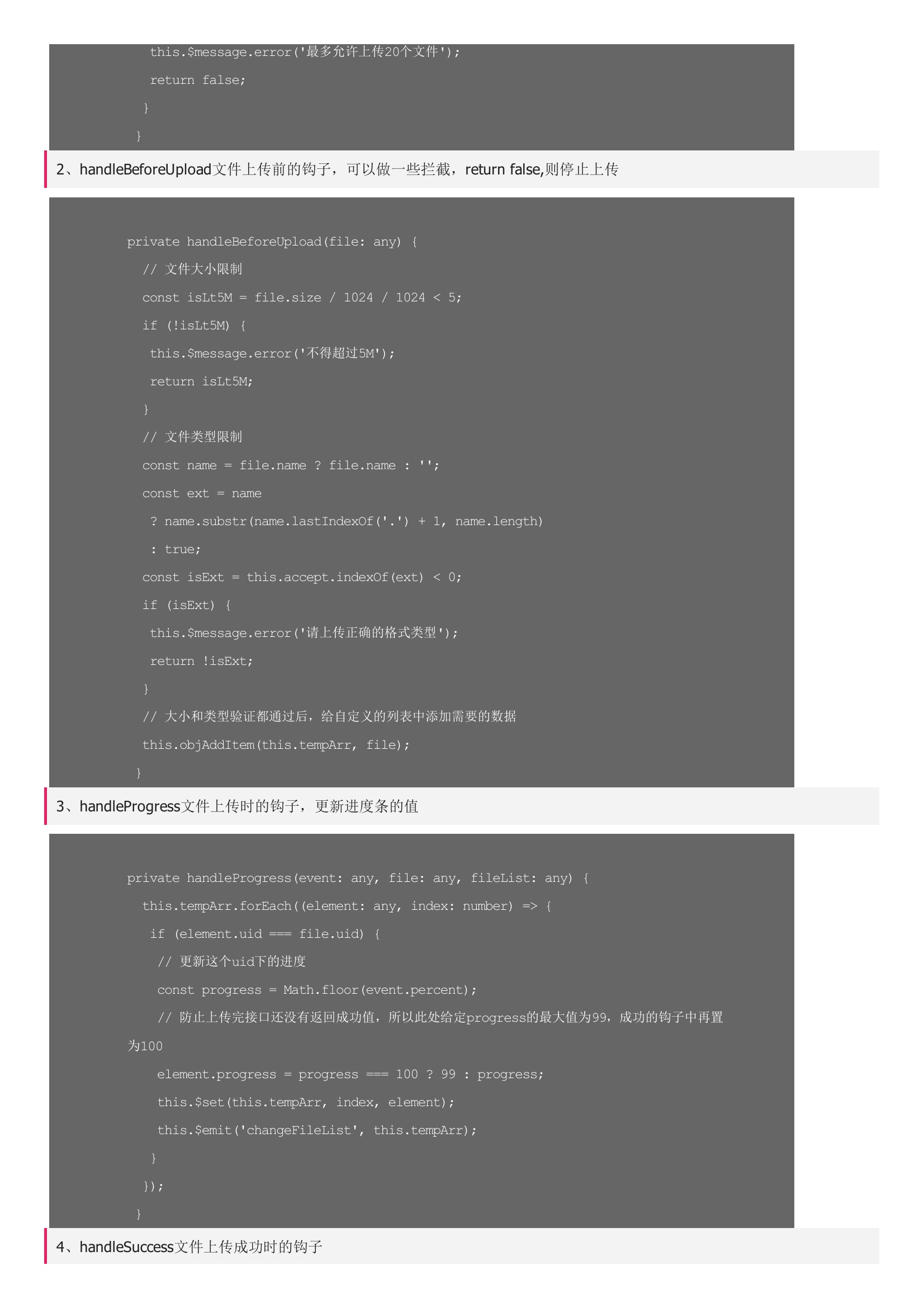
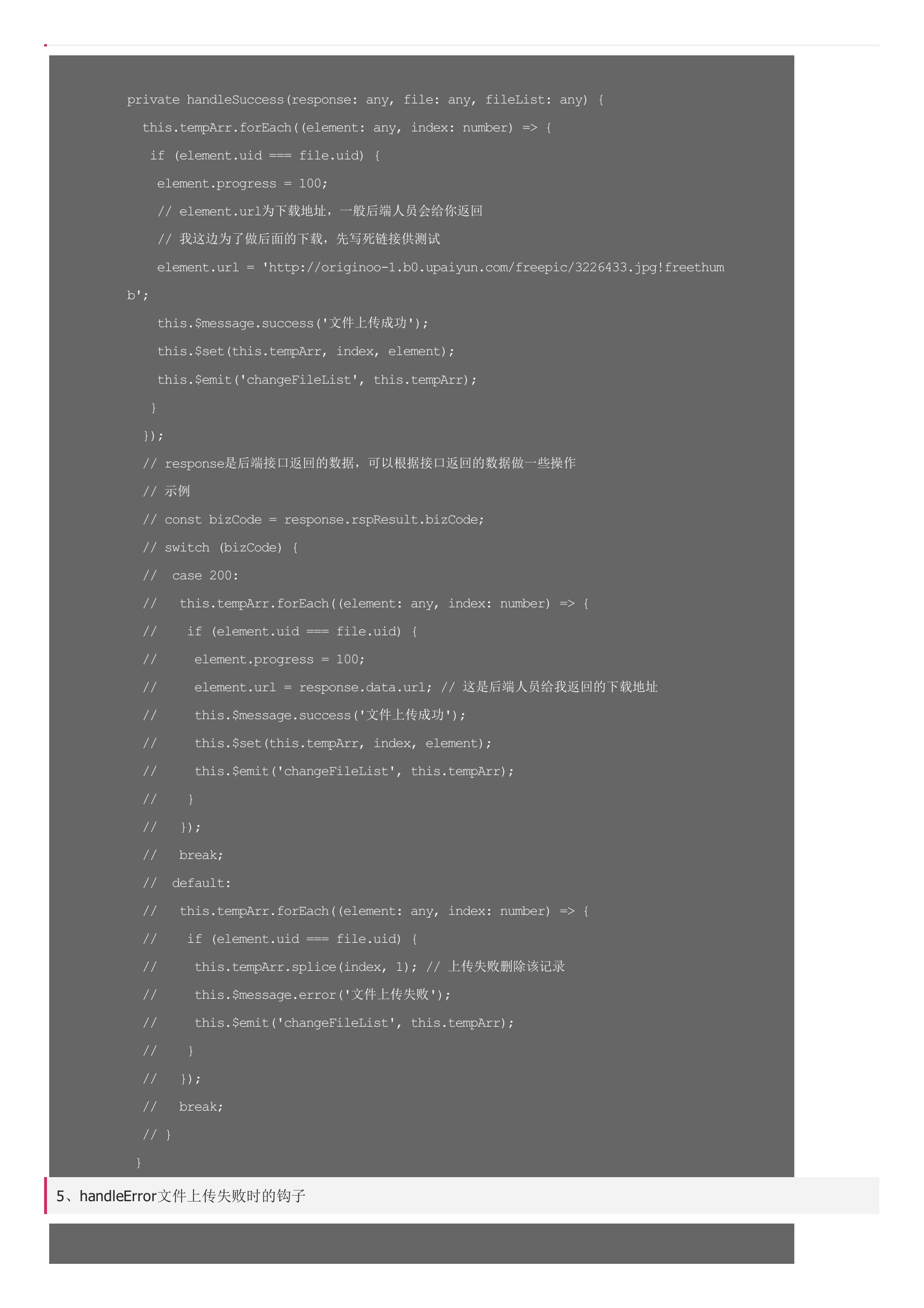
最近项目中涉及很多文件上传的地方,然后文件上传又有很多限制。比如文件大小限制,文件个数限制,文件类型限制,文件上传后的列表样式自定义,包括上传进度条等问题。下面是我对element-ui的上传组件的一些改造, 点击查看源码。我是自己维护了一个列表数据,再对这个列表数据进行一些操作,没用组件自带的。先看看我的组件模版limit: 限制文件个数这是我设置的一些初始值下面最重要的就是钩子函数了1、handleExceed是文件超出个数限制时的钩子2、handleBeforeUpload文件上传前的钩子,可以做一些拦截,return false,则停止上传3、handleProgress文件上传时的钩子,更新进度条的值4、handleSuccess文件上传成功时的钩子5、handleError文件上传失败时的钩子添加数据函数上传的文件下载封装
下载地址
用户评论