webpack-url-loader 解决项目中图片打包路径问题
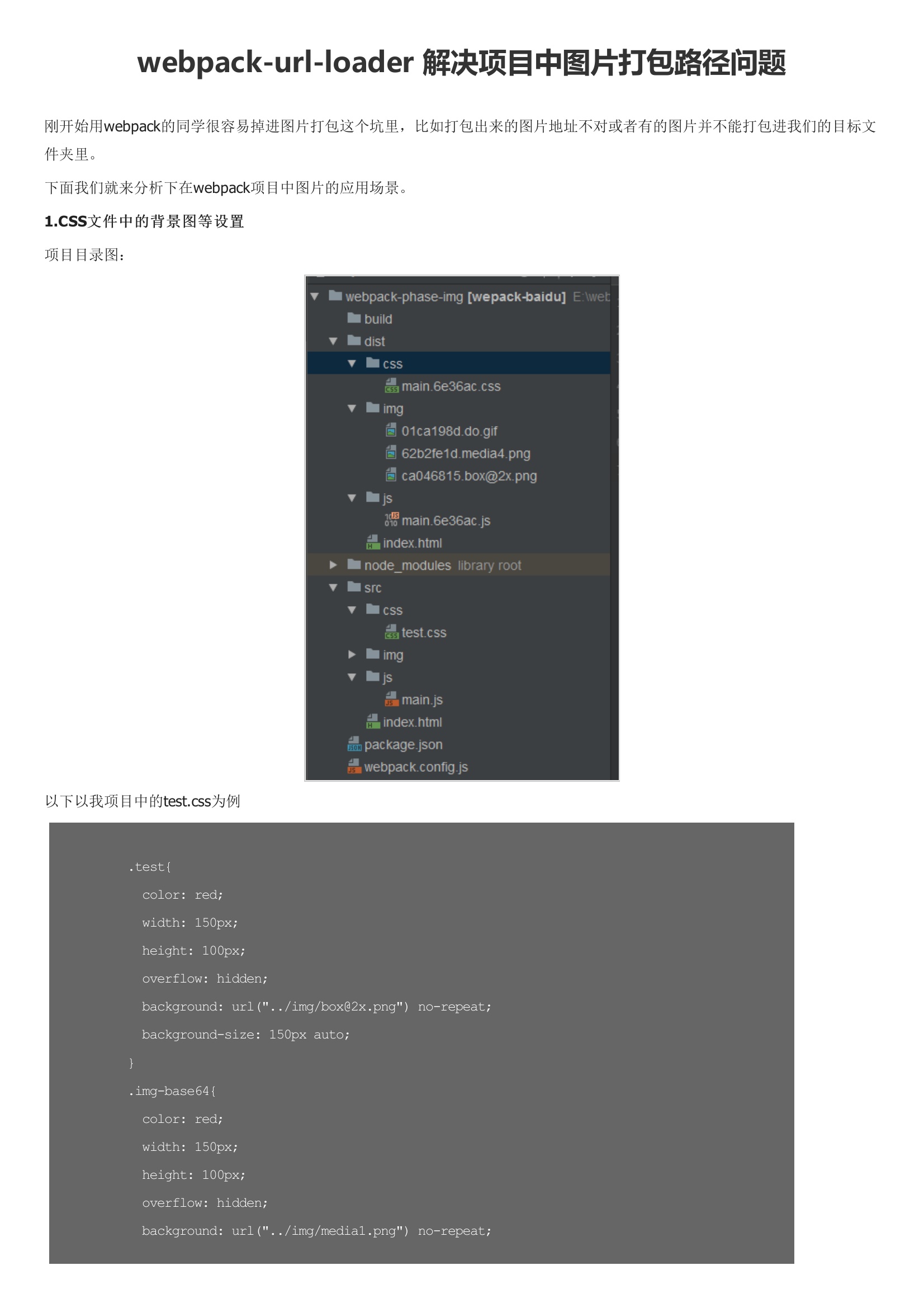
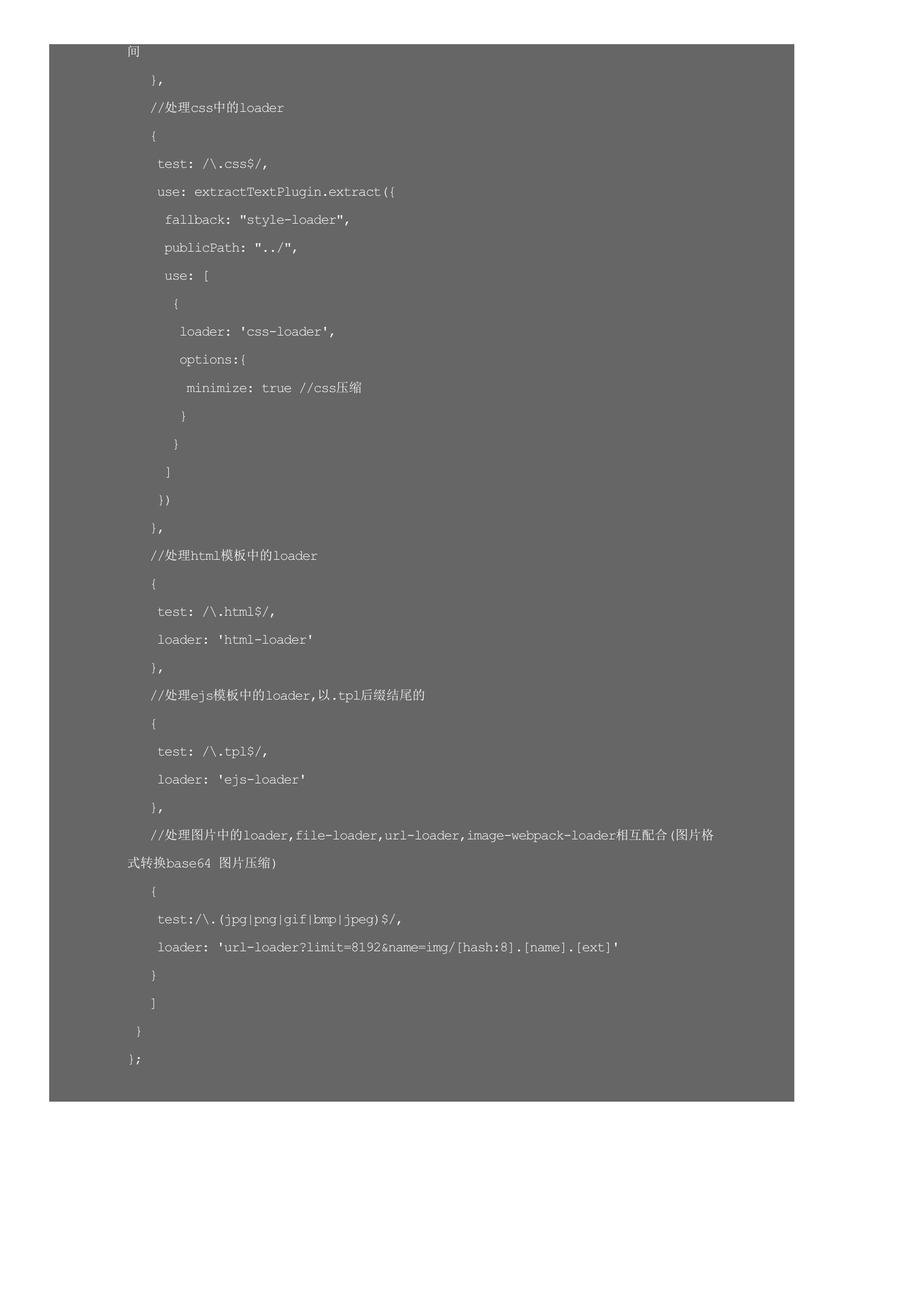
刚开始用webpack的同学很容易掉进图片打包这个坑里,比如打包出来的图片地址不对或者有的图片并不能打包进我们的目标文件夹里。在 webpack.config.js 文件中配置如下:test 属性代表可以匹配的图片类型,除了 png、jpg 之外也可以添加 gif 等,以竖线隔开即开。loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用。上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。url-loader 后面除了 limit 字段,还可以通过 name 字段来指定图片打包的目录与文件名而使用extractTextPlugin插件时,webpack.config.js 配置文件如下:
下载地址
用户评论