Vue父子组件双向绑定传值的实现方法
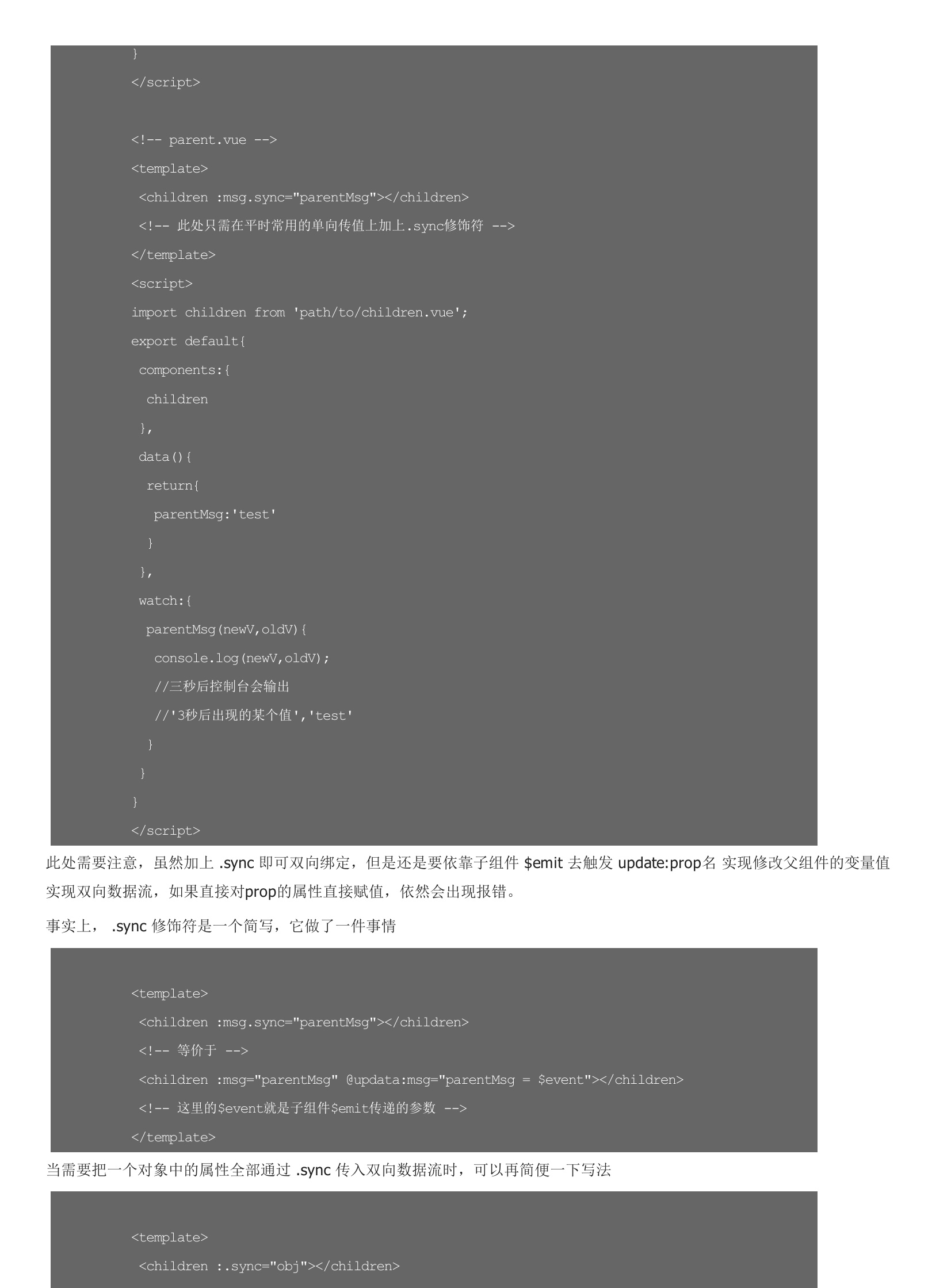
你学会组件的自定义 v-model 了吗 ?上述例子,是实现单个prop值的双向绑定,当组件的需求需要复杂的操作,需要多个双向值,是如何实现的呢。事实上,这个比 v-model 更加简单此处需要注意,虽然加上 .sync 即可双向绑定,但是还是要依靠子组件 $emit 去触发 update:prop名 实现修改父组件的变量值实现双向数据流,如果直接对prop的属性直接赋值,依然会出现报错。事实上, .sync 修饰符是一个简写,它做了一件事情当需要把一个对象中的属性全部通过 .sync 传入双向数据流时,可以再简便一下写法当使用这种写法时,会将obj对象中的所有属性都通过独立的props传递给子组件,并监听对应的 update: ,此时在子组件中也要声明对应的props。
下载地址
用户评论