CoordinatorLayout的使用如此简单(Android)
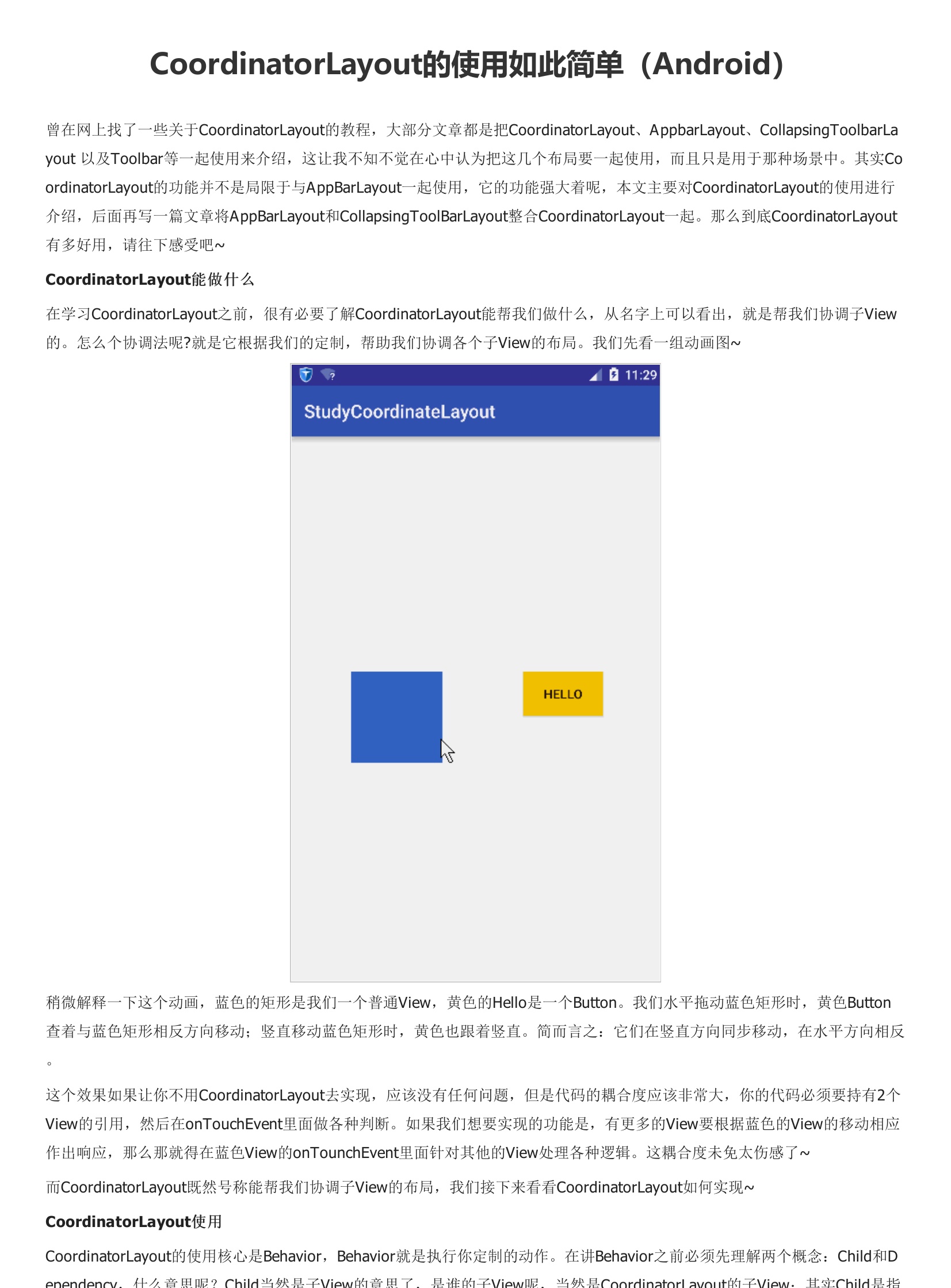
就是它根据我们的定制,帮助我们协调各个子View的布局。这耦合度未免太伤感了~而CoordinatorLayout既然号称能帮我们协调子View的布局,我们接下来看看CoordinatorLayout如何实现~CoordinatorLayout的使用核心是Behavior,Behavior就是执行你定制的动作。在讲Behavior之前必须先理解两个概念:Child和Dependency,什么意思呢?Child当然是子View的意思了,是谁的子View呢,当然是CoordinatorLayout的子View;其实Child是指要执行动作的CoordinatorLayout的子View。比如上面的gif图中,蓝色的View就是Dependency,黄色的View就是Child,因为黄色的View的动作是依赖于蓝色的View。这里就要引入Behavior,Child发生变化的具体执行的代码都是放在Behavior这个类里面。我们只需关注Behavior的编写就好了,把Child和Dependency之间的关系完全解耦了~
下载地址
用户评论